
Design et identité visuelle d'un site web éditorial
Suite à un rachat de site, le nouveau propriétaire de Too Lyon a décidé de **refondre son identité graphique **sur les 2 plans : logo et site web. Suite à cette réflexion, la marque m'a consultée pour que nous imaginions ensemble cette refonte globale. Je devais réaliser les designs des 2 templates centraux du site (ceux qui drainaient le plus de trafic).
Dès le départ, il a été décidé par le client que mes designs ne seraient pas intégrés à l'identique. Ils servaient de base à explorer, de direction à suivre. Le client était lié à d'autres contraintes externes comme les possibilités du CMS, les capacités techniques des équipes de développeurs et les envies futures de l'équipe SEO. Le design web se devait d'être évolutif suivant les résultats SEO obtenus.



«Penser un design UI en terme de composants réutilisables

Comprendre les contraintes d'un design de site éditorial
Un site éditorial est un site basé sur une stratégie de contenus. En général, c'est un site aux pages bien chargées en contenus, avec des liens et renvois constants vers d'autres pages internes ou externes au site. La hiérarchie de l'arborescence doit être évolutive pour coller au plus près aux tendances et recherches des internautes. Un site web éditorial est un site qui vit et est sans cesse en évolution.
De ce fait, il faut donc concevoir un design extensible avec des mises en page relativement simples mais avec assez de caractère pour créer site web personnalisé et unique. Il faut réfléchir en terme de composants et non pas en terme de design exclusif de pages dédiées. On pense modularité avant-tout.
La modularité doit aussi se prévoir pour le passage du design en mode responsive, c'est à dire sur d'autres supports digitaux type tablette ou smartphone. Par exemple, l'affichage d'un résultat de restaurant doit pouvoir avoir 2 à 3 tailles différentes : 1 grande taille pour la page d'accueil, 1 taille moyenne pour l'affichage tablette ou à l'intérieur d'une page spéciale, et 1 petite taille pour le mobile ou les résultats de recherche en mode "liste".


Collection de divers social ads

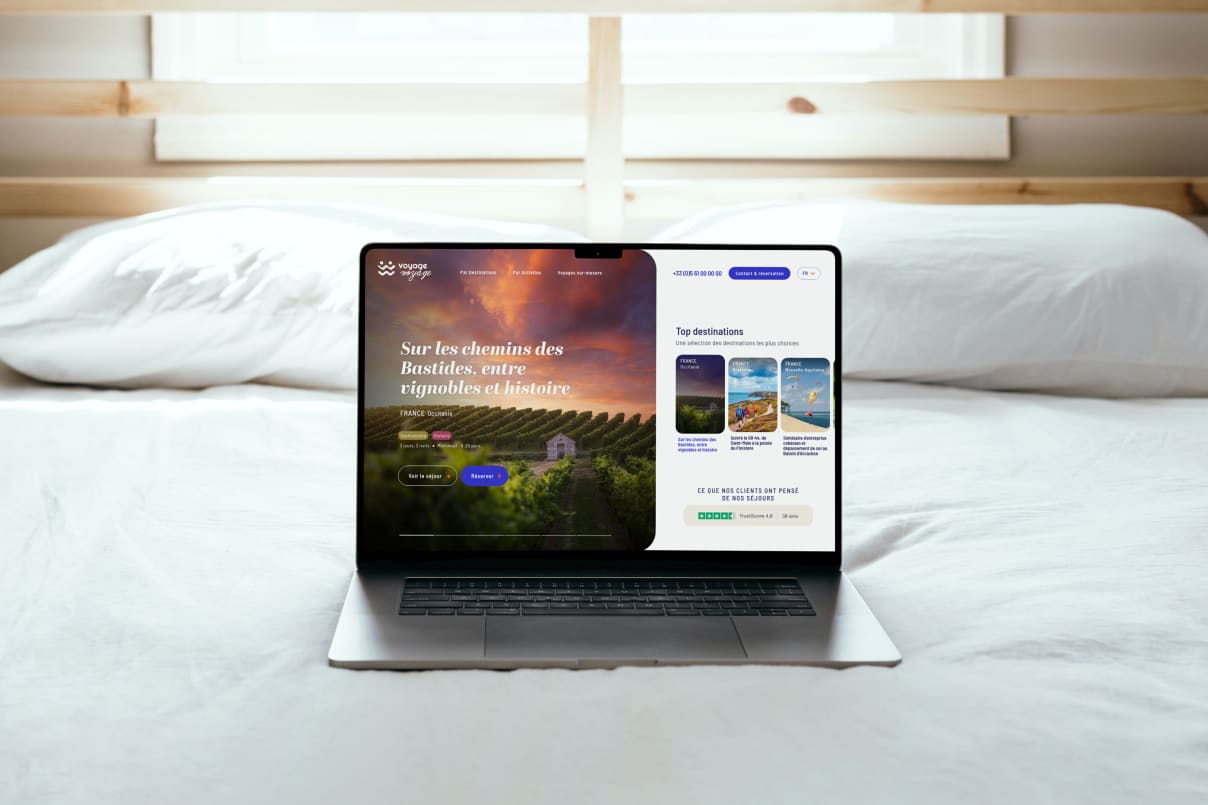
Webdesign pour un site de vente de produits touristiques
